このブログはWordPressで作成しています。
「ブログを始めてみたい」「サイトを作ってみようかな」と思ったとき、収益化も見据えるとWordPressがおすすめですが、いきなりレンタルサーバーやドメイン契約するのって勇気いりますよね。
さっさと契約して自分を追い込んで(笑)色々試してもいいですが、サーバー代もかかるし、少し余裕をもってスタートしたいところです。
そこでオススメなのが、自分のPC内にWordPressを動かせるローカル環境を構築すること。
ローカル環境ならサーバーやドメインがなくてもWordPressを動かすことができます。
WordPressをローカル環境で使ってみよう
私は約2年前に「XAMPP」を使ってローカル環境を構築したのですが、初心者には結構難しかったし、今もいきなりやれと言われてはできません。

そんなまだまだWordPress初心者の私がすごくおすすめしたいローカル環境の構築方法をみつけたので、ぜひ利用してみてください!
- まずはWordPressがどんなものか触ってみたい
- WordPressはテーマが色々あるからどれがいいか検討したい
- 子どものWordPressの勉強に使わせたい
- とにかくいきなり有料で始めるのは不安
- ローカル環境構築アプリ「Local」の手順が知りたい
最近、このブログとは別件でWordPressを使ったサイトを作る必要があり、久々にローカル環境でテストしたいと思い見つけたのが、めちゃくちゃ簡単にWordPressのローカル環境を構築できる「Local」です。
な、なんと10分くらいで構築できました!便利すぎる!!
ということで、無料ツール「Local」を使ったローカル環境の構築方法を紹介したいと思います。
【初心者におすすめ】Localを使ったローカル環境の構築方法
Localをインストールする
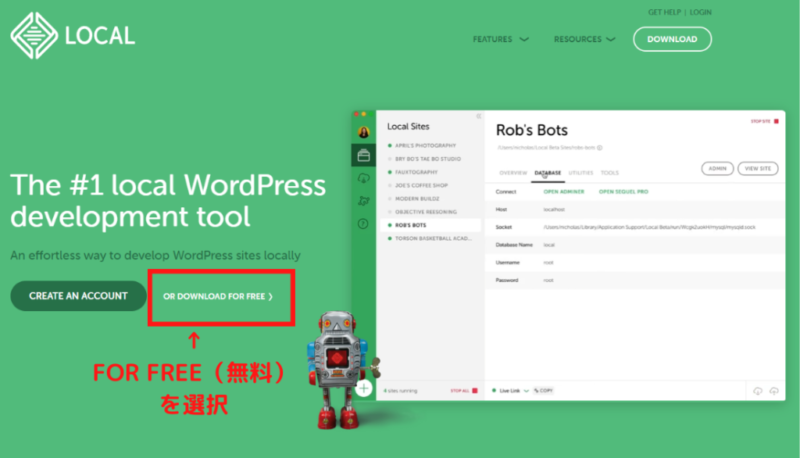
まず公式サイトからLocalをインストールします。

「DOWNLOAD FOR FREE」を選択(無料版です)します。

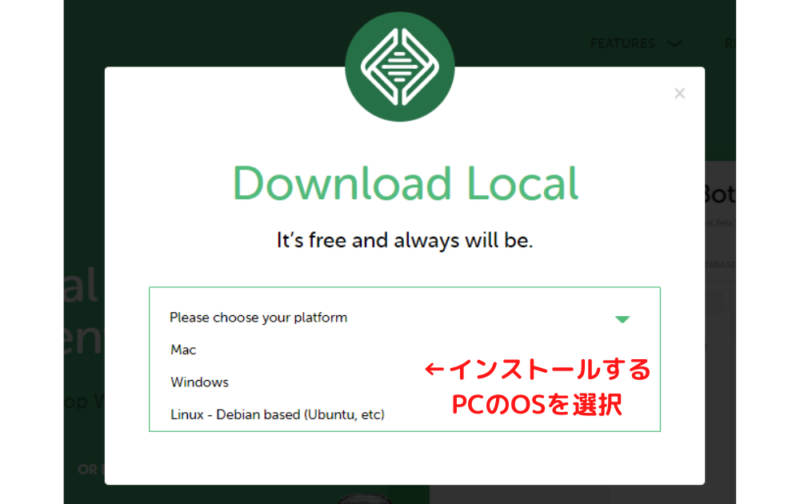
インストールするパソコンのOSを選びます(私はWindowsですので、こちらで進めます)。

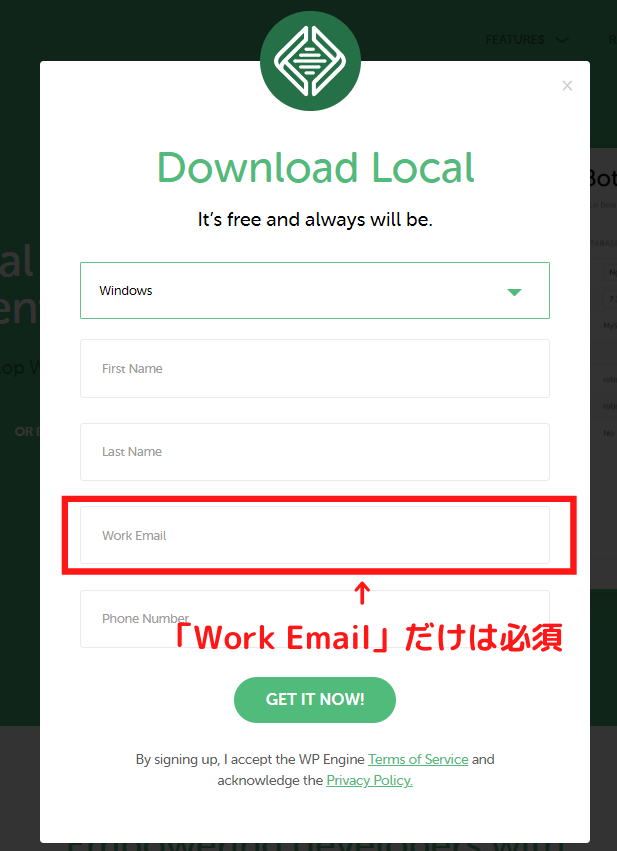
氏名・メールアドレス・電話番号すべて入力してもOKですが、「Work Email」だけでも大丈夫です。私もメアドだけ入力しました。
入力が終わったら「GET IT NOW」ボタンをクリックするとダウンロードが始まります。
ダウンロードされたexeファイルを開き、インストール先を選択してインストールを進めましょう。

インストールが終わると、デスクトップに「Local」のアイコンができているので、そちらを立ち上げます。利用規約が表示されるのでチェックを入れて「I Agree」を押します。
LocalでWebサイトを作る
まず最初に「CREATE A FREE ACCOUNT」ボタンが出るので、押して作ってもいいし、必要なければ左上の×で閉じてください。
無料アカウントを作るボタンを押すと、ブラウザでアカウント作成画面が起動します。私も一応作りましたが、別に作らなくてもいいです(後で作ることもできるので、スキップしてもOK)。
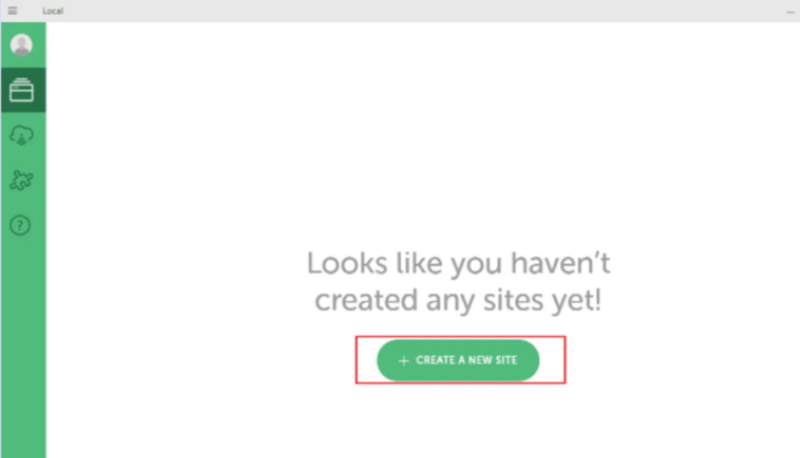
いよいよサイトの作成です!

「+CREATE A NEW SITE」をクリックします。

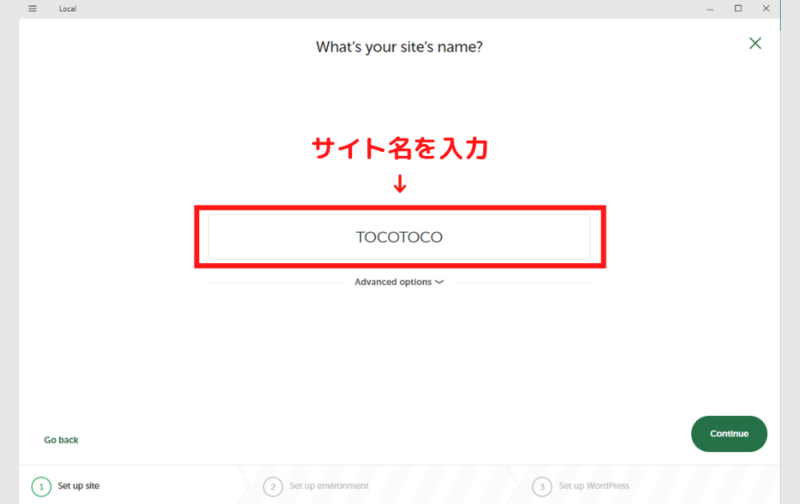
WordPressで自分が作ってみたいサイトの名前を入れてみましょう(もちろん変更できるので「TEST」とかでOK)。できたら「Continue」。

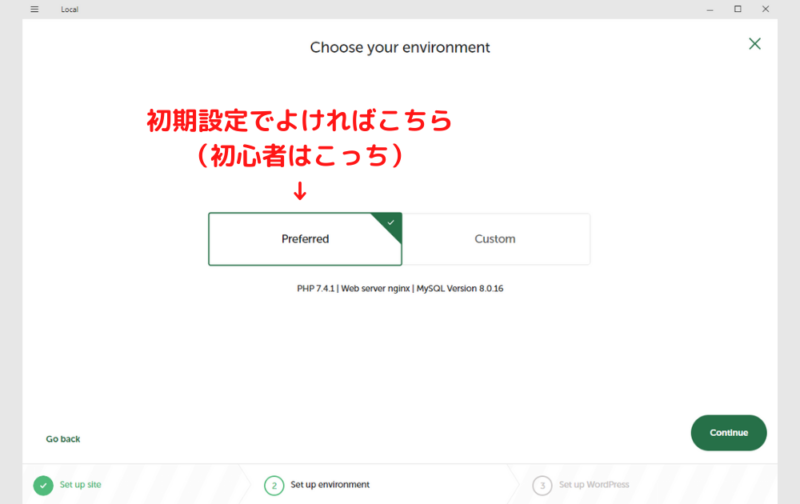
初期設定でよければ「Preferred」を選択して「Continue」。
「Custom」で、PHP・Webサーバー・MySQLのバージョンを変更したりできるようですが、初心者は初期設定でいいと思います(もちろん私も「Preferred」!)。

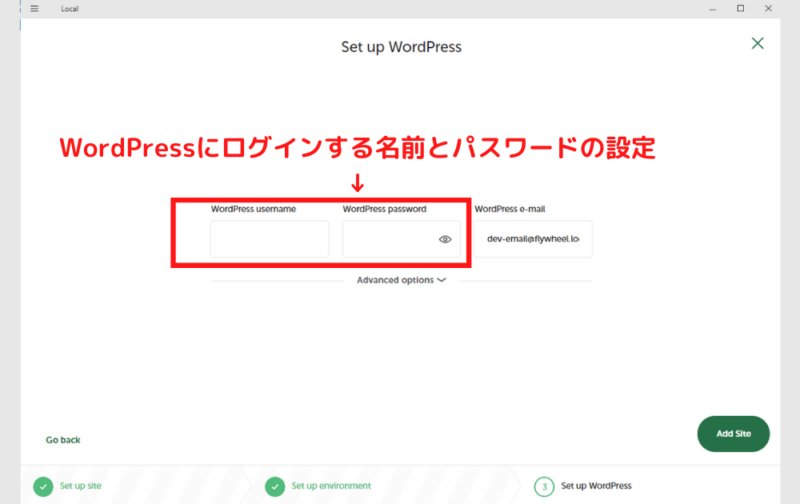
WordPressにログインするときに必要な「名前」と「パスワード」の設定です。忘れないようにしておきましょう。できたら「Add Site」。
WorePressが自動的にインストールされます(しばらくお待ちください)。

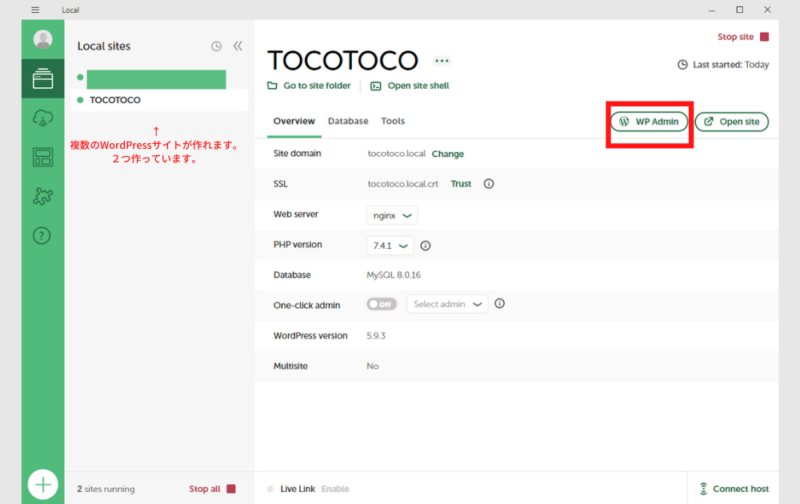
「WP Admin」をクリックします。

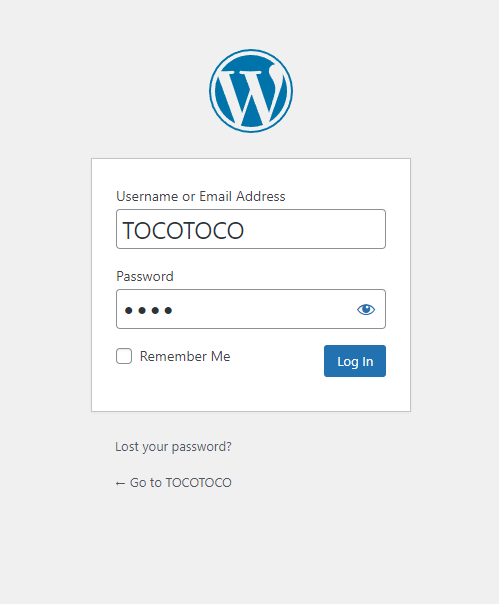
WordPressのログイン設定で決めた「名前」「パスワード」を入力して「log In」。

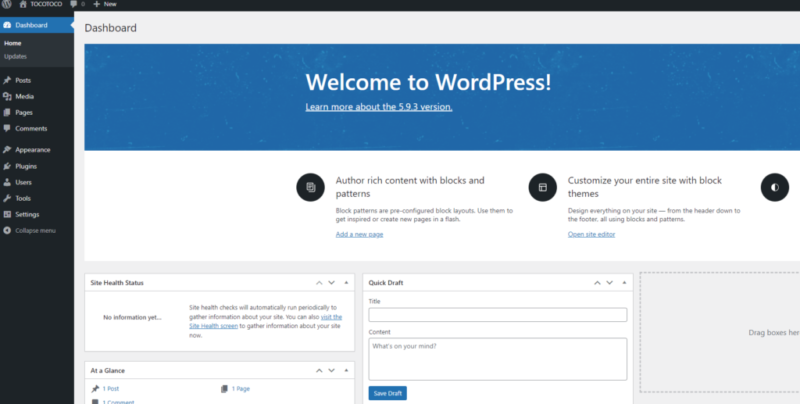
これでローカル環境のWordPressに無事にログインできました。
あとは、いじり倒してWordPressに慣れていくだけ!!
でも、その前に!言語設定が最初は「英語」になっているので、「日本語」に変えておきましょう。
WordPressの言語設定を日本語にする
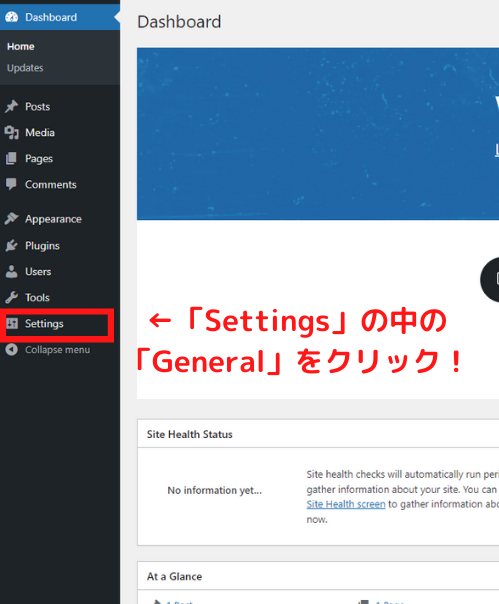
WPのダッシュボードの左側の黒い部分にあるメニューの中から「Settings」の中にある「General」をクリックしましょう。


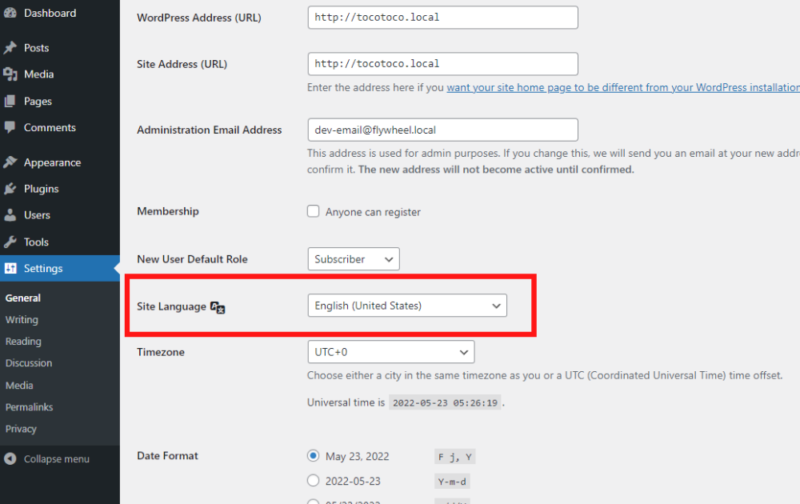
「Site Language」が「English」になっているので、「日本語」を選択して、ページの下にある「Save Changes」をクリックしましょう。
日本語になったら、あとは思う存分WordPressを練習したり、いろんなテーマを入れてみたり、ブログをいくつかためて書いてみたり、ローカル環境なので外に情報が洩れることがないので試し放題です。
そして、インターネット上に公開する覚悟ができたら、サーバーとドメインを契約してしっかり運営していきましょう。
ちなみに私が使っているレンタルサーバーは「ConoHa WING」です。
初心者におすすめなレンタルサーバー「ConoHa WING」

かれこれ2年くらいブログを運営していますが、初心者だった私でも簡単に始められ、そして2年経った今も問題なく使えているサーバーです。
私が「ConoHa WING」にしたのは、料金が安めで高速サーバーであったこと。
さらに、レンタルサーバーと独自ドメインがセットになったお得なパックがあったことが決め手に!2つまでドメインが無料で手に入るんです。

サーバーだけでもどこにしようか選択肢が多くて悩んだ私。ドメインはどこで契約しようってもう悩みたくなかった(笑)
- 国内最速のレンタルサーバー(2022年5月自社調べ)
- 独自ドメインが<最大2個>永久無料になる「WINGパック」がある
- WordPressに特化した充実機能(初心者に優しい)
- WordPress無料最強テーマ「Cocoon」が使いやすい
- 687円/月~で始められる!安い!
レンタルサーバー&ドメイン取得を考えている際は、こちらも検討してみてくださいね。





コメント