このブログはWordPressテーマ【Cocoon】を使っているのですが、無料とは思えないクオリティでWordPress初心者の私でも、それなりのページをもって運営することができています。
ブログをやっていると、「デザイン変えたいな」と思うことがよくあるのですが、それよりも優良記事を多く生み出すことが大事と割り切って、最近はHPのカスタマイズやアレンジをしていませんでした。
でも、ちょっとだけ利便性を含め、変化を加えたいなと思い、Cocoonの簡単設定のみでトップページをアレンジしてみたので紹介します。
【超簡単】Cocoon設定のみでトップページをカスタマイズ
人気記事をトップページ(サイドバー)に表示させる
最新の記事を書いていくと、どんどん過去記事は埋もれていきますよね。
このブログでも、トップページは「新着記事」になっているので、よく読まれる記事はトップページからは見えにくくなっていました。
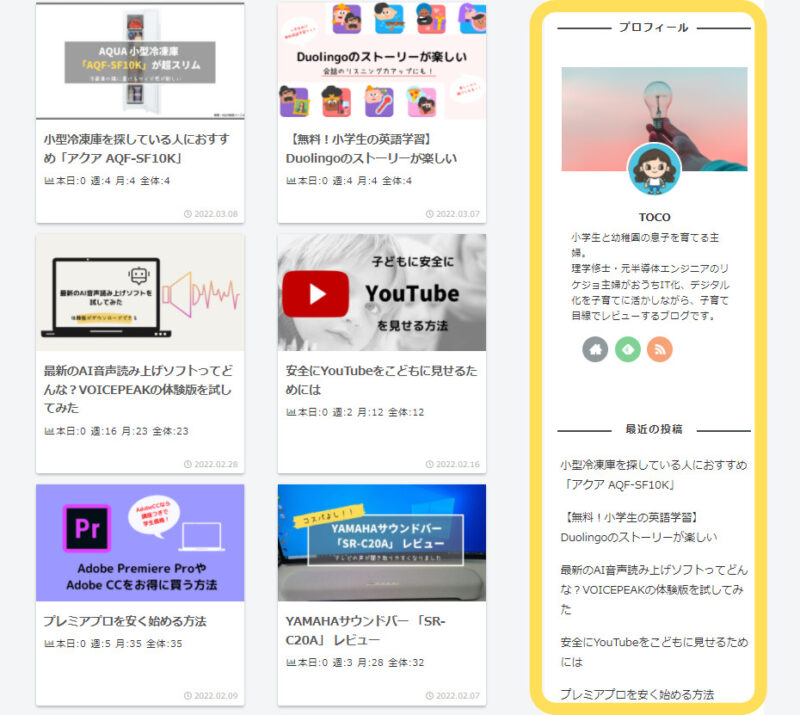
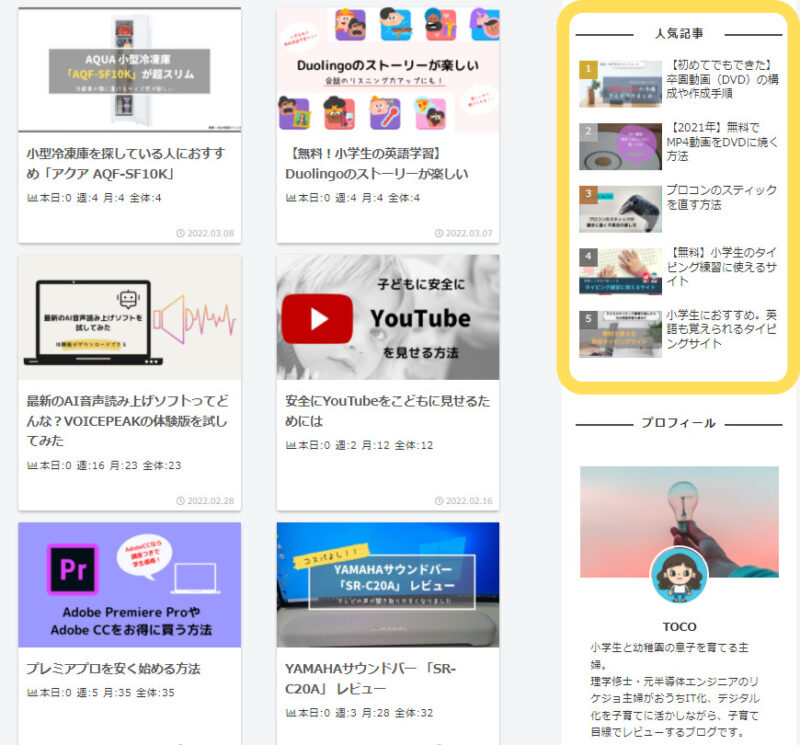
そこで、人気記事をトップページに表示させることにしました。下画像の右側では「人気記事TOP5」が表示されています。

旧サイドバー 
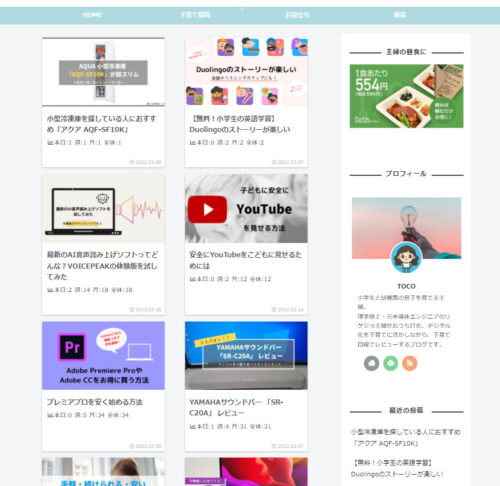
新サイドバー(人気記事を表示)
これが、まためちゃくちゃ簡単にできました。Cocoonすごい!!
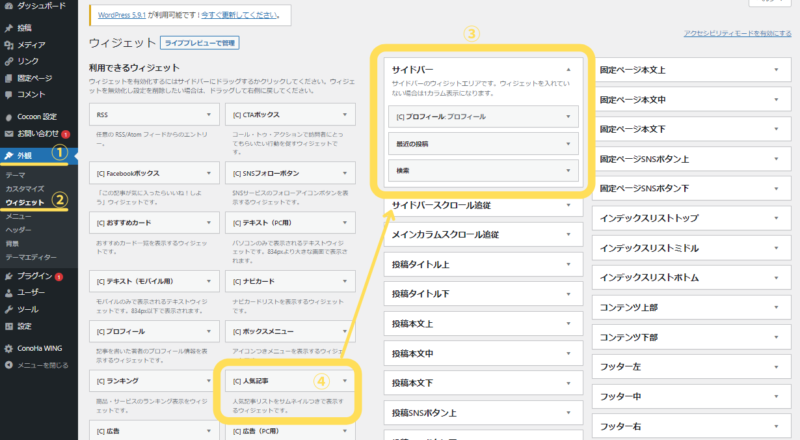
- 手順1ダッシュボードの「外観」を選択
- 手順2「ウィジェット」を選択
- 手順3「利用できるウィジェット」より「(C)人気記事」を選んで「サイドバー」の中へドラッグアンドドロップ
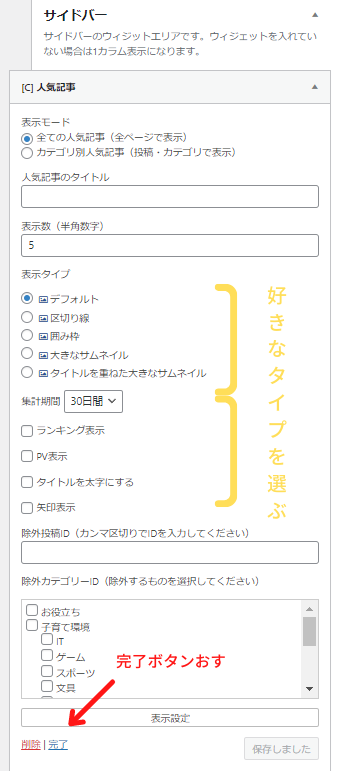
- 手順4「人気記事」の左の▼マークを押して、細かいカスタマイズを行う
私は「デフォルト」「ランキング表示」にチェックを入れて保存しました

これだけで、先ほどの左画像のような感じでサイドバーに「人気記事」を追加することができました。
モバイル版にもきちんと反映されていましたよ。
他にも「利用できるウィジェット」の中には「おすすめカード」「カレンダー」「広告」など色々あるので、自分が表示させたいと思うものを選ぶだけです。

固定の人気記事が増えてきたら、この表示にするのがおすすめです
トップページに人気記事を追加するメリット
私のブログは、ほとんどが検索流入です。
ですが、よく読まれている記事は「同じ人が何度か見に来ることがある可能性が高い記事」なので、それが、トップページからワンクリックで見られたら便利かなと思い、この機能を追加しました
ユーザーの利便性UPと、ユーザーの固定を目指します!
トップページの表示方法を変える方法
このブログのトップページですが、新着記事の一覧表示(左上から新しい)でした。
一応、サイドバーにカテゴリーを表示してはいるのですが、過去にどんな記事があるのか、どんなジャンルの話があるのかがパッとわかりにくいですよね。

これも「いつか変えなきゃな~」と思って放置していたのですが、Cocoonですごく簡単に変えられることが分かったので、さっそくやってみました。
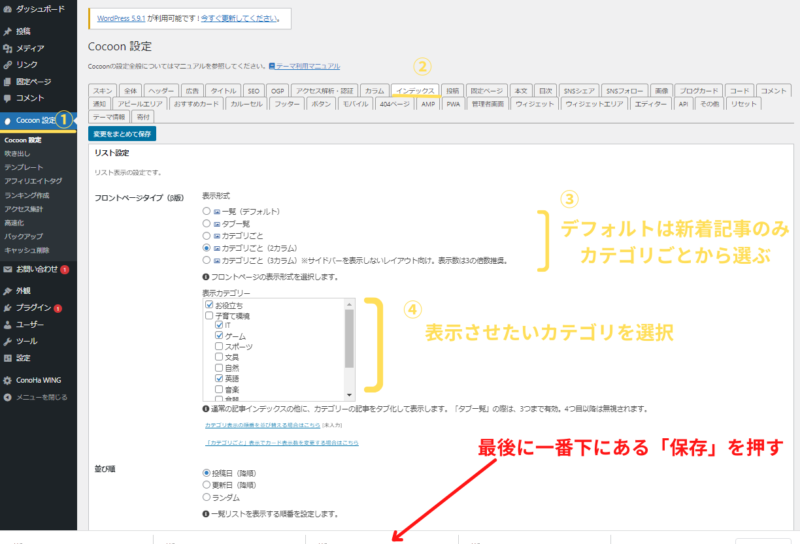
- 手順1ダッシュボードの「Cocoon設定」を選ぶ
- 手順2「インデックス」のタブを選ぶ
- 手順3タフロントページタイプを「デフォルト」から、好みのものに変える
私は「カテゴリごと(2カラム)」にして、表示カテゴリを6つ選びました
- 手順4一番下にある「変更して保存」を押す

これまた、一瞬でできました。今まで、なんで気づかなかったのか・・・。
私のブログはカテゴリが被ってしまっている記事が多いので、これを機に見直そうと思います。
一番は優良記事を量産することが大切
自分のHPやブログを持つと、デザインが気になって、記事そっちのけでその改善ばかりしてしまいがちです。
でも、それはもしかしたら自己満足なだけかもしれません(いや、デザインを気にいって見に来てくれる人もいるとは思いますが)。
なので、デザインは時折見直しつつ、しっかり役に立つ記事を量産していけたらなと思います。






コメント