私はWordPressテーマのCocoonを使っています。
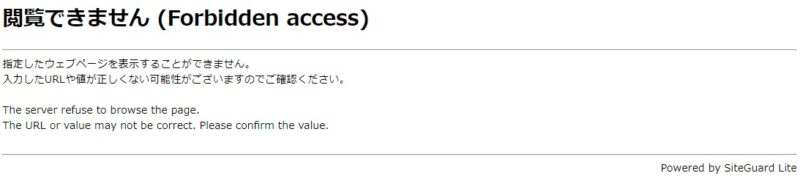
久しぶりにヘッダーを変えようと作業したら、こんなエラーが出て変更できませんでした。

ということで、今回は同じようなエラーが出た方のために、解決方法を教えますね。

とても簡単なことなので、サクッと解決させてやりたい事を進めましょう!
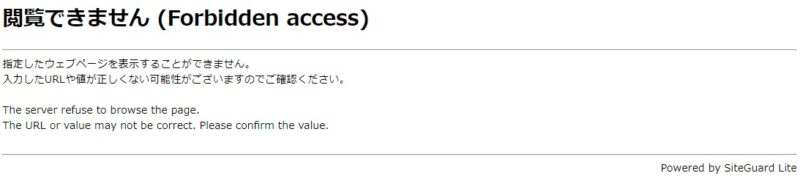
WordPressの「閲覧できません(Forbidden Access)」エラー
私はCocoon設定で編集して、下部の「変更をまとめて保存」ボタンを押したときに、このエラーが出ました。

ヘッダー変更、フォントサイズ変更、何を変更しようとしても「閲覧できません(Forbidden access)」のエラーが出ます。なんで??
何が起きているの?→WAFが機能している
原因はWAFの機能が働いているためです。
WAFとは
Web Application Firewall(WAF)は、ウェブアプリケーションの脆弱性を悪用した攻撃などからウェブアプリケーションを保護するソフトウェア、またはハードウェアです。WAFは脆弱性を修正するといったウェブアプリケーションの実装面での根本的な対策ではなく、攻撃による影響を低減する対策となります。WAFは、WAFを導入したウェブサイト運営者が設定する検出パターンに基づいて、ウェブサイトと利用者間の通信の中身を機械的に検査します。WAFを使用することで以下の効果を期待できます。
引用元:IPA(情報処理推進機構)
・脆弱性を悪用した攻撃からウェブアプリケーションを防御する
・脆弱性を悪用した攻撃を検出する
・複数のウェブアプリケーションへの攻撃をまとめて防御する
簡単に言うと、ウェブサイトを対象にした悪質な攻撃から守ってくれる機能です。
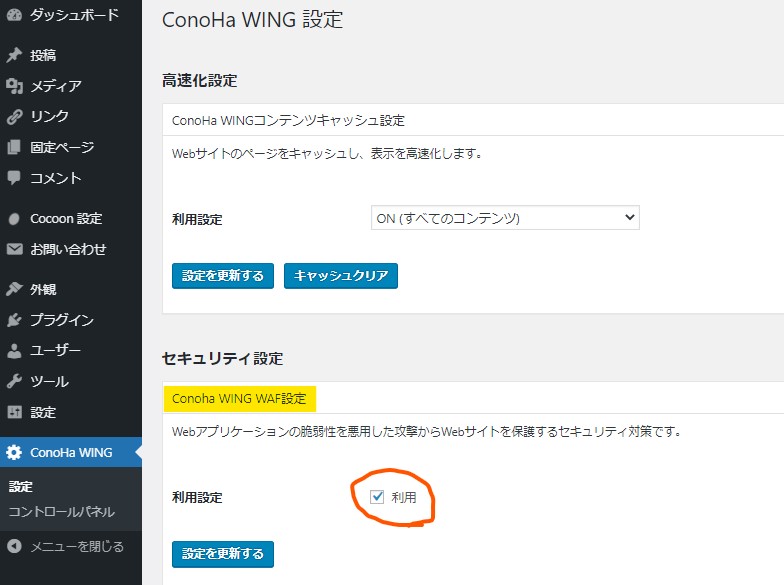
WordPressのダッシュボードの「ConoHa WING」→「設定」で確認してみましょう。
WAF設定のところ、「利用」にチェックが入っています。

つまり、WAFの機能がしっかり働きすぎて、ウェブサイト管理者である自分の変更までブロックしちゃってるみたいなんです。
エラーの解決方法
①WordPressのダッシュボードの「ConoHa WING」→「コントロールパネル」をクリック。
②サーバーのログイン画面になるので、メールアドレスとパスワードを入力してログインします。
③「サイト管理」→「サイトセキュリティ」→「WAF」を確認。
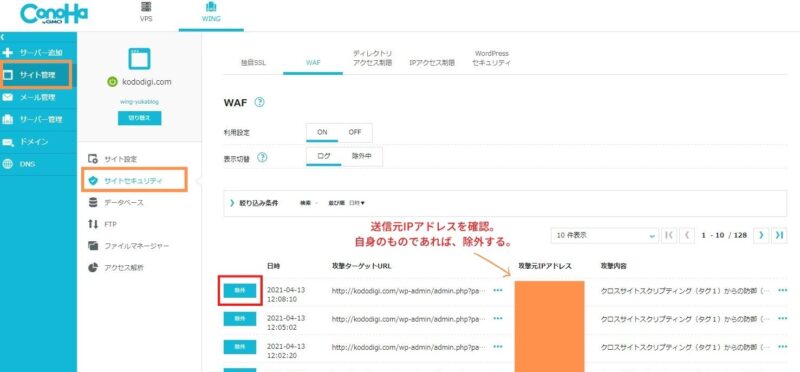
すると、ログにクロスサイトスクリプティング攻撃が検出されています。

④送信元IPアドレスと操作日時から自身のパソコンからの操作であることが確認できたら、「除外」をクリックします。
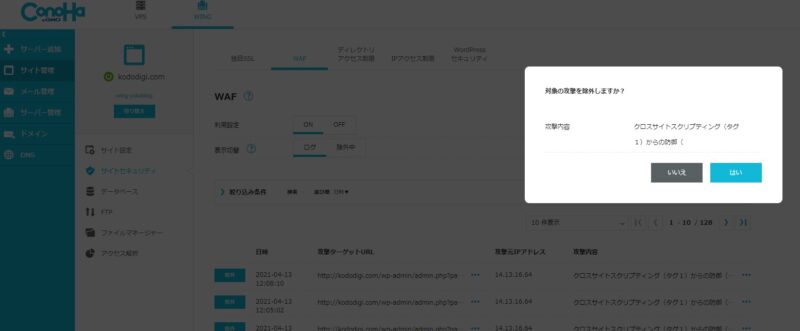
⑤除外しますか?→「はい」を選択。

⑥除外中の中に反映されていればOKです。

これで終わりです。
それでは、ダッシュボードに戻って設定変更をやってみましょう。今度はすんなりできるはずです。
WAFをOFFにする(危険)
WAFを「OFF」にすればいいのでは?と思うかもしれませんが、WAF機能を外すのはとても危険です。
用が終わったら、「ON」にすればいいですが、忘れると悪意ある攻撃の餌食になってしまいますよ。
少し面倒ですが、その都度WAFのログを確認して、誤検知の場合は除外する方法をとりましょう。
まとめ
WordPressで設定変更をしようとしたときに「閲覧できません(Forbidden Access)」というエラーが表示されたときは、サーバーサイト管理でWAFを確認し、誤検知の場合は除外しましょう。
私の場合はこのブログのヘッダー部分を新しいロゴに変更しようとしたときに、このエラーに遭遇しました。

新しいロゴデザインはcanvaで作成。
さきほどの手順で自分のIPアドレスをWAF除外にして作業すると、無事に変更できました。
WordPressのダッシュボードから「メディア」で画像を取り込み、「Cocoon設定」→「ヘッダー」→「ヘッダーロゴ」で新しいpngファイルを読み込み完了!!
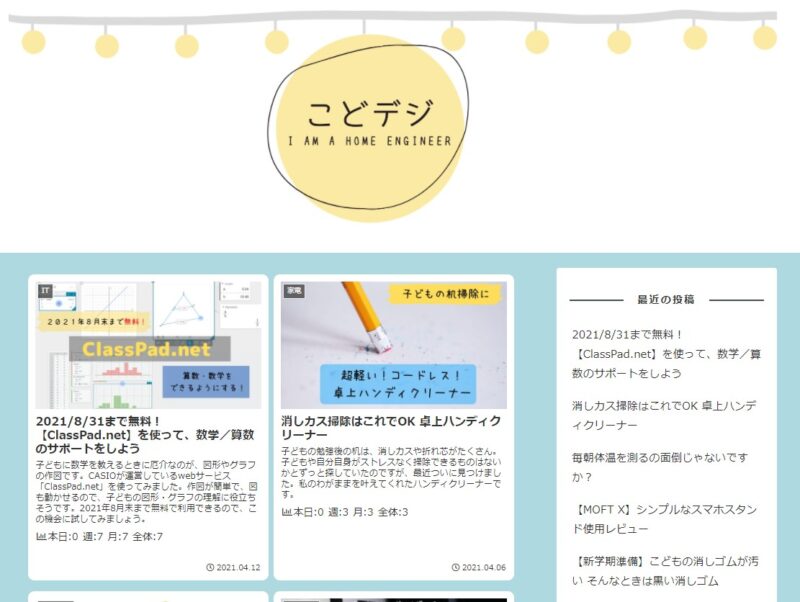
そんなわけで、私も無事にヘッダー画像を新しく変更できました。
・旧ヘッダー

・新ヘッダー

同じようなエラーが出てしまった方の力になれると嬉しいです。

トップページもブログ型からサイト型へ変えていきたいなと思っているので、ボチボチやっていきます。




コメント